James Perth, has created a well designed image illustrating four primary components of instructional design (assessment, analysis, development, and implementation). Click the image on his sight to enlarge.
ID Banner



James Perth, has created a well designed image illustrating four primary components of instructional design (assessment, analysis, development, and implementation). Click the image on his sight to enlarge.

Someone clever brought gamification into the traditional classroom by implementing a class-based XP system that allows students to gain experience and rewards by completing quests, e.g., attending lectures, writing papers, etc. Nice work.

Captivate 8 is close to 5-years-old now, but for those die-hard users that refuse to upgrade (or can’t afford to), I present a handful of Captivate 8 tips that resolved some stubborn issues I encountered with my last project. Many… Continue reading

Very rarely do I say to myself, “I need a loud, distracting, background pattern for this project”. That does happen, but most of the time I’m looking for something subtle to multiply into a solid color layer in Photoshop. Subtlepatterns.com is curated by… Continue reading

According to Thierry Koblentz in Smashing Magazine’s article, “Device-Agnostic Approach To Responsive Web Design“, checking layouts against specific sets of dimensions is a losing battle. I’m not a web developer though, and that’s not my battle (I’m glad too, that… Continue reading

Graphic designer Adam Levermore has put together a top-notch Photoshop tutorial on building a retro sci-fi poster. His skills are so advanced that I can’t distinguish them from magic. He may be a wizard. Adam shares a slick tip on… Continue reading

lmsdemos.com is a site that allows you to watch demonstration videos of LMSs created by vendors. No sales pitch! No sales angle whatsoever. Take a look at their product and if interested click to learn more.

The Open Science Framework (OSF) is part network of research materials, part version control system, and part collaboration software. The purpose of the software is to support the scientist’s workflow and help increase the alignment between scientific values and scientific… Continue reading

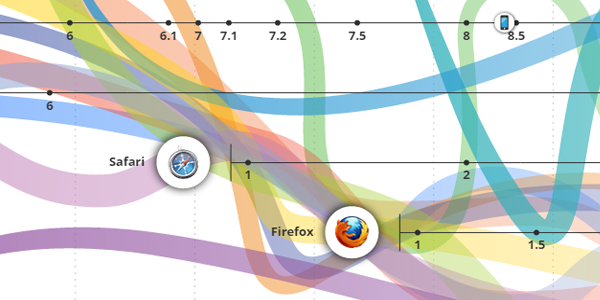
The color bands in this visualization represent the interaction between web technologies and browsers, which brings to life the many powerful web apps that we use daily. The Evolution of the Web

Tympanus.net offers some inspiration for what LMS drag & drop might be one day. These examples are fast, slick looking, and they work great on mobile devices. They’ve only been tested on the newest browsers, and obviously you can’t build… Continue reading